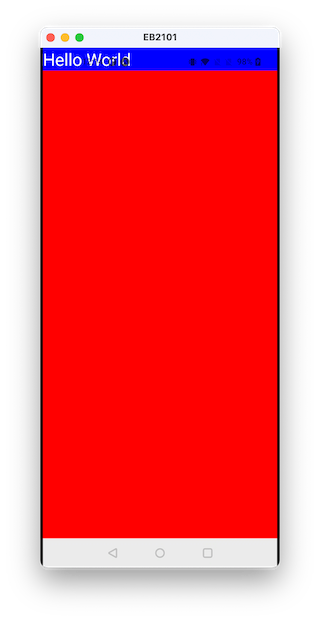
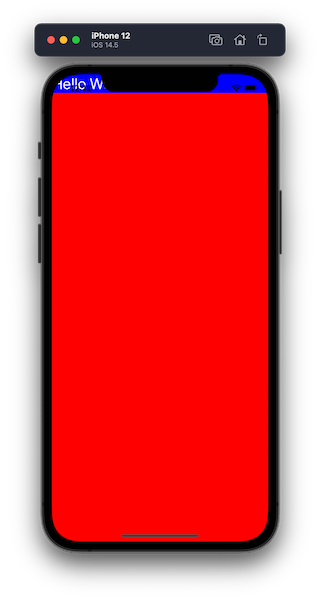
SafeAreaView - option to choose only top or bottom spacing · Issue #18825 · facebook/react-native · GitHub

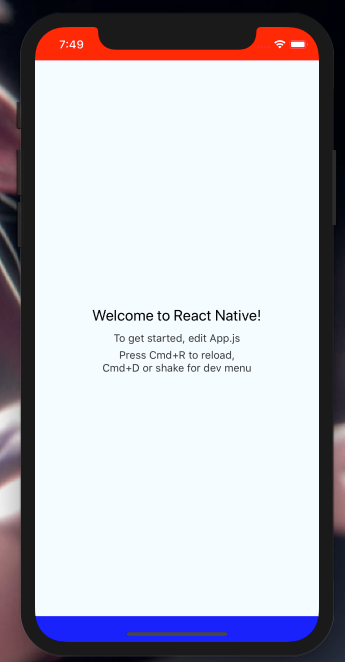
react native - How to have different colors on top and bottom of SafeAreaView with Iphone X - Stack Overflow

SafeAreaView missing bottom padding on screens · Issue #3072 · react -navigation/react-navigation · GitHub

iPhoneX SafeAreaView support on createMaterialTopNavigator · Issue #7425 · react-navigation/react-navigation · GitHub

SafeAreaView adds extra padding on top inside of react-navigation Stack Navigaor · Issue #167 · th3rdwave/react-native-safe-area-context · GitHub

SafeAreaView doesn't work properly with bottom bar on iPhone XR / XS max. White space has shown at the bottom · Issue #5714 · react-navigation/react-navigation · GitHub

React Native: Set different colors on Top and Bottom in SafeAreaView component | by Samuel Matias | React Brasil | Medium

Usage in combination with React Navigation · Issue #60 · th3rdwave/react- native-safe-area-context · GitHub